Big Mean Design Machine
Wild Iris Medical Education
UX Design
Back End Coding
Working at Wild Iris provided me with the opportunity to
broaden my responsibilities and delve into back-end coding. As an assistant back-end developer, I collaborated with the lead
developers to
visualize and plan project development processes. I
also actively
utilized PHP, MySQL, and Linux (LAMP) to code various
components of the back-end projects.
This opportunity
immensely enhanced my skillset, encompassing a diverse range of
abilities spanning from UX/UI/Visual Design to Front-End Coding and
Back-End Coding. As a result, I have
developed a comprehensive understanding of and the ability to
contribute effectively to the entire development cycle.
I worked on designing/developing several systems, including SOMS
(Special Offers Management System), PCDS (Partner Content Data
System), CMAMS (Course Marketing Assets Management System) and CANS
(Cart Abandonment Notification System).
Below, you can review...
SOMS (Special Offers Marketing System)
Introduction: SOMS (Special Offers Marketing System)
SOMS (Special Offer Marketing System) was a website project that
expanded our capabilities by creating a custom system for selling
course packages. Prior to this, our website only offered individual
course sales.
Design: In collaboration with the Tech and Marketing teams, I played a
key role in organizing and executing the project. After conducting
meetings with the teams, I consolidated our thoughts and objectives
into a comprehensive communication brief. I proceeded to create user
flows and wireframes to guide the development of essential processes
for the project. Additionally, I developed a preliminary click-through
prototype to provide a visual representation of the employee/customer
experience.
Coding: Once the design was established, I utilized my front-end and
back-end coding skills to contribute to the implementation of the
project. This involved creating a CRUD system for package creation,
enhancing the customer account section to display purchased packages,
and designing landing page templates to advertise package details.
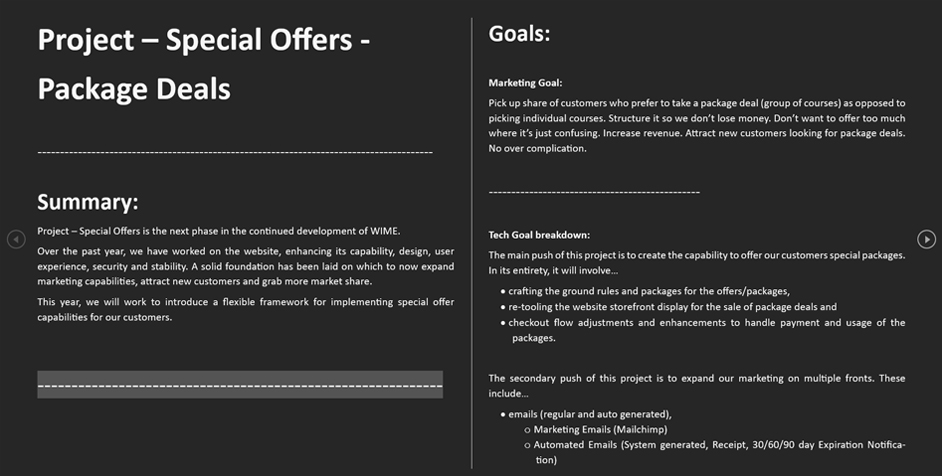
Communication Brief Document:
After consulting with the stakeholders, the comm brief was created to
summarize the goals of the project (marketing and tech), define the
offer rules, provide implementation guidelines and specify the
marketing assets to be created.
It served as a valuable reference
point, ensuring alignment and clear direction throughout the project.

Task Flows:
Once the Comm Brief was approved, several User Task Flows and Technical Diagrams were developed in consultaton with other developers and stakeholders. These continued the process of helping to define the process of achieving our goal.
Note: User Tasks Flows and Technical Diagrams are available to review at meetings with potential clients.
Example: User Task Flows - Customer Package Purchase Flow
An example of one of the user flows created for the project. This one
illustrates the path a potential customer would take, from arriving on
the landing page to purchasing a package to completing a course in the
package.
A resource as a quick reference for us to visually picture the
customers journey.
Example: Technical Diagrams - Define Offer/Package
This wireframe/flowchart was one of several tech specs developed to define the system development process. It played a crucial role in guiding the development of SOMS, the system created for our employees to build and store package information in the database.
Click Through Prototypes
These prototypes, developed using Photoshop and XD, played a significant role in further defining the implementation process for the SOMS project. By guiding the user through interactive mockups, they expanded on the understanding of the system and helped solidify the steps involved in the implementation of the project.
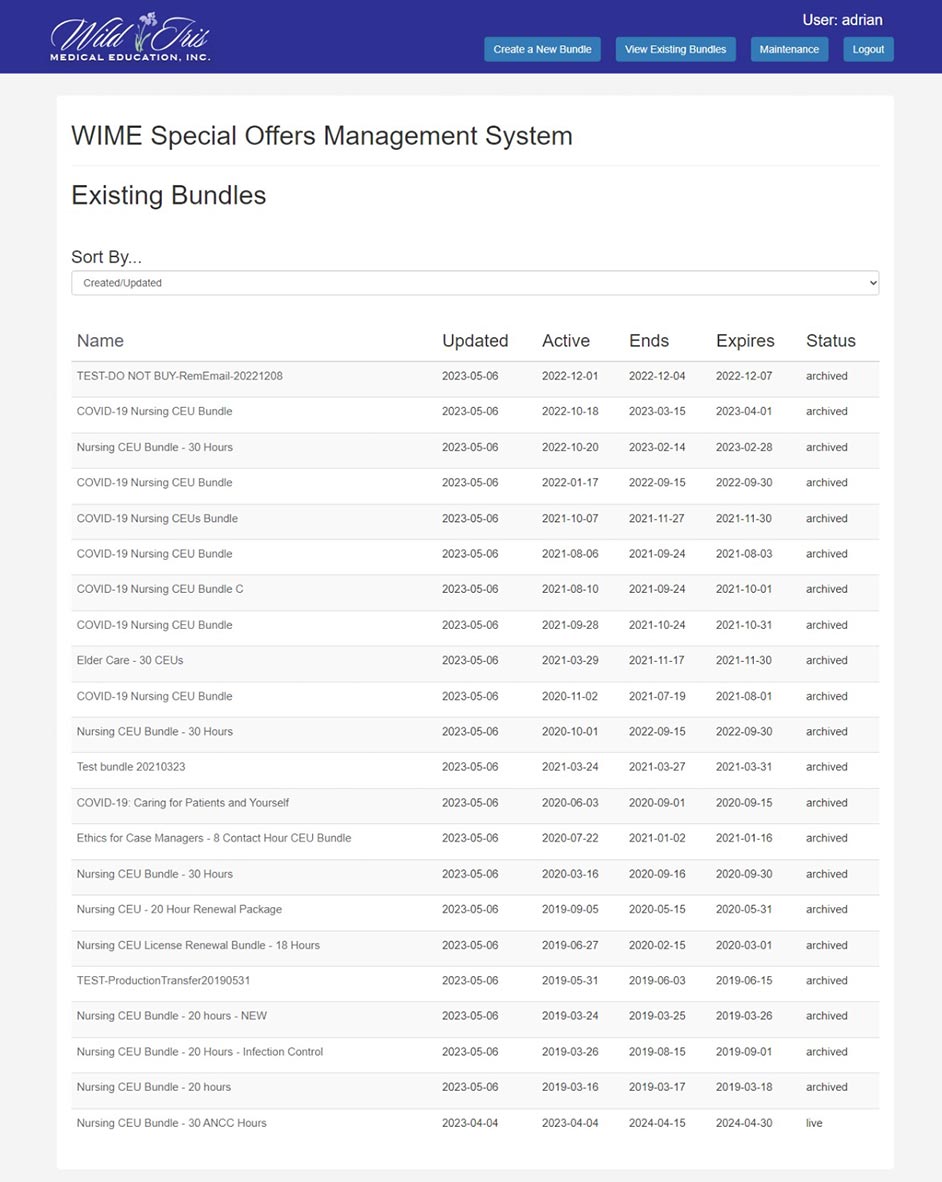
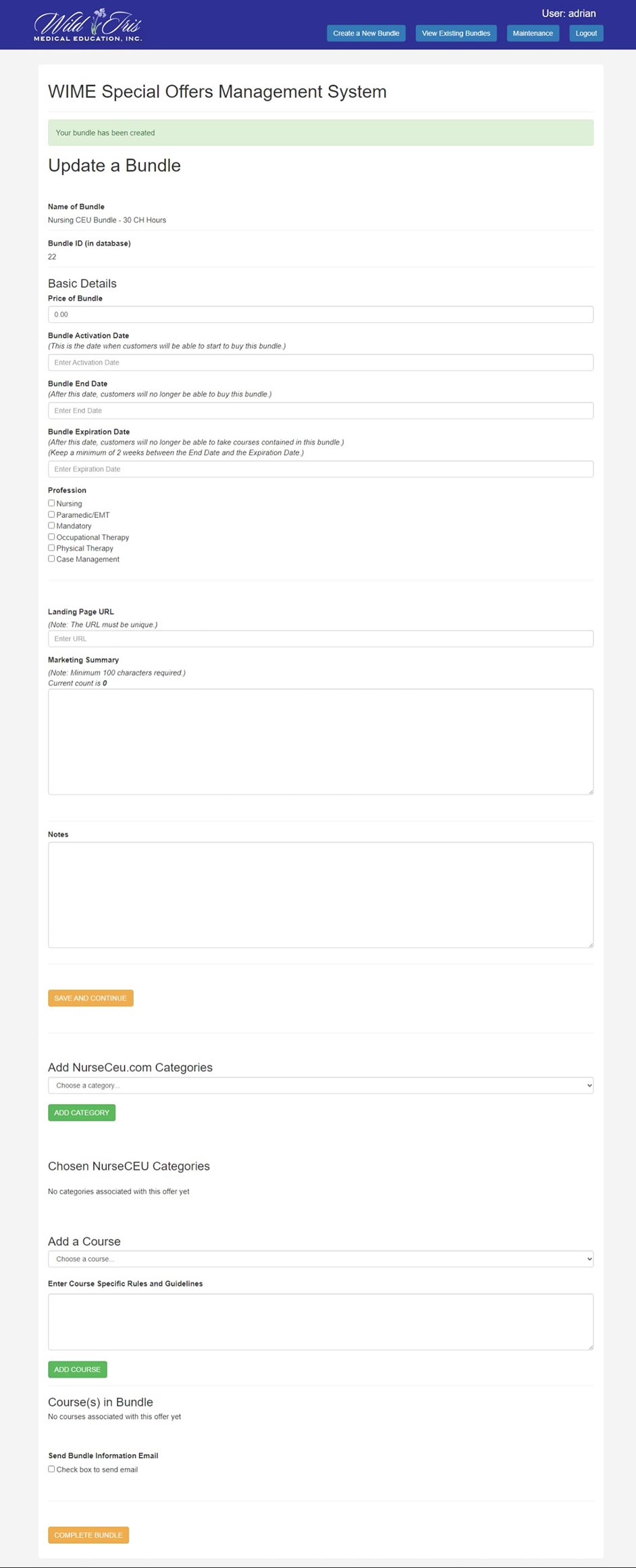
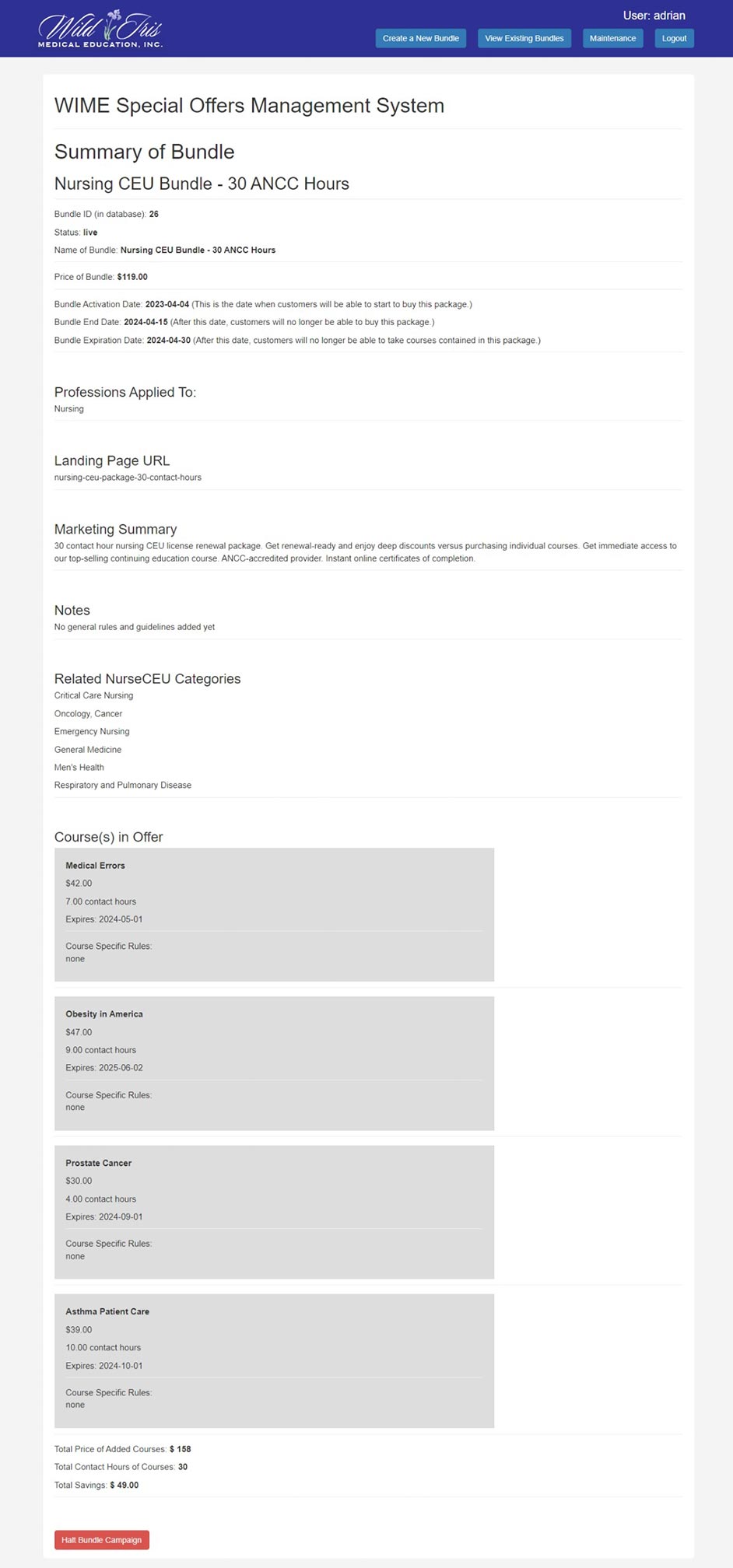
Final Product Screenshots (SOMS system)
I coded the SOMS (the system that defined and created a package) using
PHP, mySQL for the back end and Bootstrap framework for the front end.
Below are a few screenshots from the final system.